13. Getting coordinates from image to create map areas

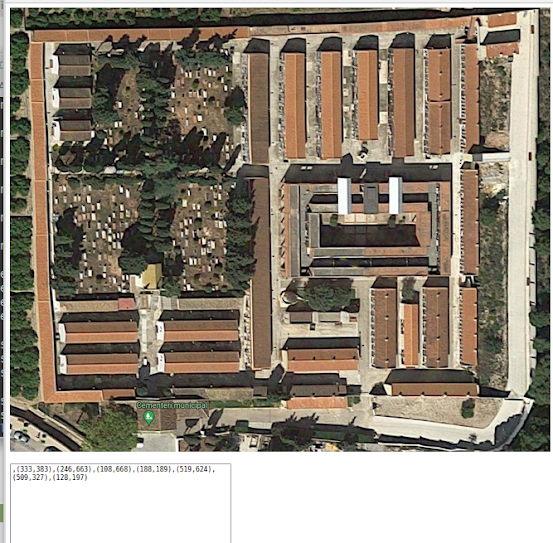
0. Introduction Let's see this code (test01.html) <!DOCTYPE html> <html> <head> <meta charset= "UTF-8" > <title> Insert title here </title> <!-- jQuery --> <script src= "http://code.jquery.com/jquery-latest.js" > </script> <script> function getPos(e){ x = e.clientX; y = e.clientY; //px=e.PageX; //py=e.PageY; qx = $( document ).scrollLeft(); qy = $( document ).scrollTop(); cursor = "xy=(" + x + "," + y + ")(" + px + "," + py + ")(" + qx + "," + qy + ")" ; document .getElementById( "displayArea" ).innerHTML = cursor; document .getElementById( "myImg" ).setAttribute( 'title' ,cursor); } function stopTracking(){ document .getElementById( "disp...