13. Getting coordinates from image to create map areas
0. Introduction
Let's see this code (test01.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- jQuery --> <script src="http://code.jquery.com/jquery-latest.js"> </script> <script> function getPos(e){ x=e.clientX; y=e.clientY; //px=e.PageX; //py=e.PageY; qx=$(document).scrollLeft(); qy=$(document).scrollTop(); cursor="xy=(" + x + "," + y +")(" + px + "," + py + ")(" + qx + "," + qy + ")" ; document.getElementById("displayArea").innerHTML=cursor; document.getElementById("myImg").setAttribute('title',cursor); } function stopTracking(){ document.getElementById("displayArea").innerHTML=""; } function guardar(e){ aval=$('#tarea').val(); $('#tarea').val(aval+",("+e.clientX+","+ e.clientY+")"); } </script> </head> <body> <img id="myImg" src="imgs/cementeri.jpg" width="978" height="803" alt="Planets" onmousemove="getPos(event)" onmouseout="stopTracking()" onclick="guardar(event)" title="ea!" usemap="#mymap"> <map name="mymap"> <area shape="rect" coords="650,0,978,500" href="somepage.html" alt="rightpart" title="title01"> <area shape="circle" coords="90,58,3" href="acircle.html" alt="aCircle"title="title02"> </map> --> <p id="displayArea"></p> <textarea id="tarea" rows=20 cols=50></textarea> </body> </html>
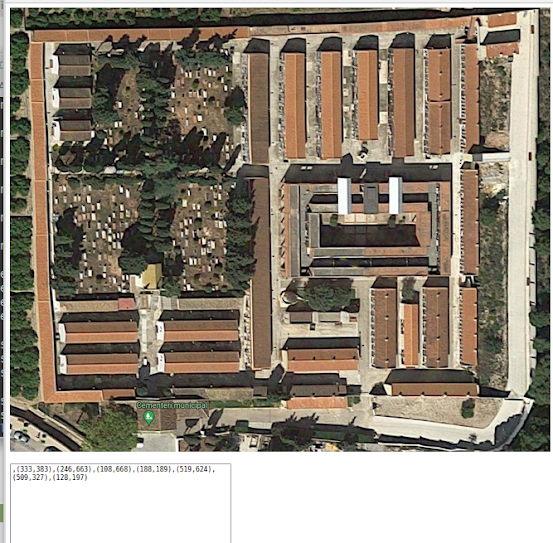
Here is an image in the browser
1. The javascript
getPos-> Gets the coordinates where the mouse is hoovering and displays them both beside the cursor and in the <p> element. It is important to take into account that the image can be scrolled and these coordinates should be detected ($(document).scrollLeft())!
guardar -> When clicking, saves the coordinates to a text area
Now it is pósible to record some points (in the textarea) that can define areas (shape poly)
2. Images and areas
An image can be divided into areas, (indicating the attribute usemap "#mapid" ) so that when clicked, some actions can be done. The <map> tag with the <area> tag using poly coordinates or other shape, can determine the zone to click.
3. Summing up
1. A way to see and register the coordinates of points that define interesting areas have been defined using events and a textarea control. The textarea is registering the coordinates of in the image of all the clicked points. As it is a text area, it is possible to add information and delete or edit. An idea is to put in a row, the information and coordinates of an area of interest
MODULE 1: (12,15), (13,22), (45,67), (30,67)
MODULE 2: (112,15), (113,22), (145,67), (130,67)
..
2. With this informaion wou can define the areas of the image and define the actions when clicking on an area,


Comentarios
Publicar un comentario